Bài 2: Giới thiệu cấu trúc dự án React Native và lifecycle của component
Ở bài một, chúng ta đã cùng nhau cài đặt môi trường và công cụ lập trình (IDE). Ở bài này chúng ta sẽ tìm hiểu về cấu trúc cơ bản của một dự án React Native. Đồng thời chúng ta cũng tìm hiểu thêm về Component Lifecycle.
Nội dung của bài
Cấu trúc mặc định của một dự án React Native
Đầu tiên chúng ta tạo một dự án có tên là Halo:
npx react-native init HaloMột dự án react native được tạo ra với cấc trúc files và thư mục như hình vẽ dưới đây:
Một số file thư mục chính:
- index.js là điểm khởi đầu của một ứng dụng react native.
- Package.json là nơi khai báo thông tin dự án, cấu hình các gói thư viện dùng trong dự án.
- android và ios là hai thư mục cấu hình cho các platform liên quan.
Bố cục lại dự án react native
Khi xây dựng một ứng dụng có nhiều chức năng. Để đảm bảo tính dễ sử dụng, dễ bảo trì, chúng ta cần tổ chức dự án một cách khóa học. Chúng ta có thể xây dựng cấu trúc thư mục dự án như sau:
- assets: là thư mục chưa các nguyên liệu để xây dựng giao diện như hình ảnh, fonts…
- themes: chứa các file css. Nên tách riêng nếu chúng ta muốn xây dựng các dynamic theme trong app.
- reducers: chứa các reducers, nơi xử lý các hành động từ màn hình.
- containers: chứa các xử lý logic liên quan của từng màn hình
- components: chứa các màn hình hiển thị và các Constom Components
- navigators: chứa xử lý sự kiện di chuyển màn hình và định nghĩa các const cho các route màn hình.
- common: là nơi cấu hình các hằng số, các component dùng chung.
- untils: chứa các xử lý logic chung cho ứng dụng của bạn. Như: xử lý format thời gian, xử lý chuỗi, xử lý request…
- services: chưa các xử lý logic về dịch vụ thứ 3 hay API…
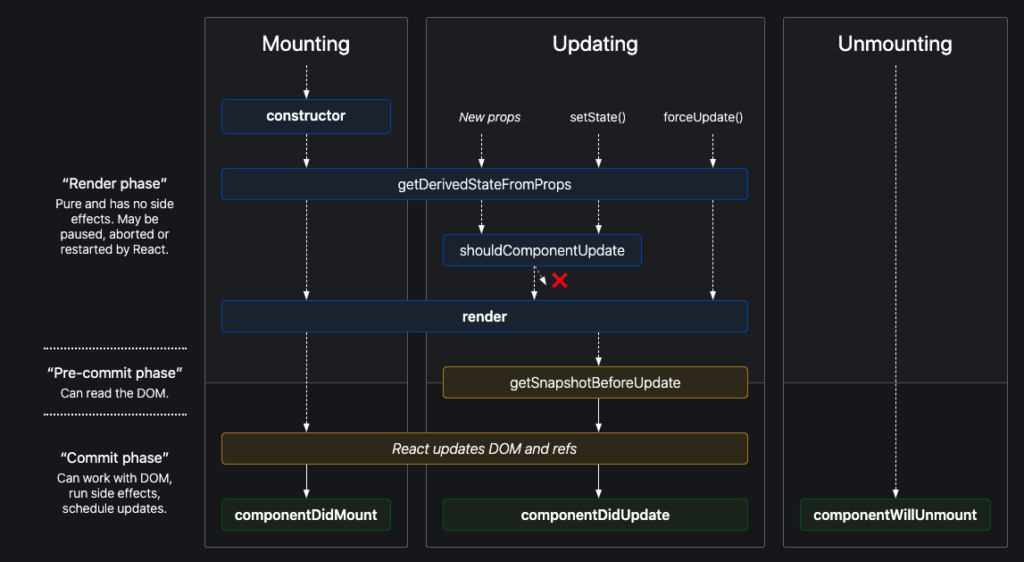
Lifecycle của component
React cho phép chúng ta định nghĩa component dưới dạng class hoặc function. Định nghĩa component dưới dạng class sẽ cung cấp cho chúng ta nhiều đặc điểm, các đặc điểm này sẽ được nói rõ hơn ở phần dưới.
Để định nghĩa một component dưới dạng class chúng ta extend React.Component:
class Greeting extends React.Component {
render() {
return <Text>Hello, {this.props.name}</Text>;
}Phương thức render() là bắt buộc phải khai báo, các phương thức được nói đến phía dưới là không bắt buộc.

Mỗi component có một số phương thức chúng ta có thể ghi đè để chạy vào những thời điểm cụ thể trong quy trình.
Mỗi Lifecycle của một component thường được chia làm ba phần chính là:
- Mouting
- Updating
- Unmouting
Mouting
Các phương thức này được gọi theo thứ tự sau khi một phiên bản của thành phần đang được tạo và chèn vào DOM:
constructor()static getDerivedStateFromProps()render()componentDidMount()
Lần đầu tiên render sẽ chạy đến hàm constructor(). Nếu bạn không khởi tạo trạng thái và bạn không ràng buộc các phương thức, bạn không cần triển khai một phương thức này.
render() là phương thức duy nhất bắt buộc phải khai báo trong component là một class. Hàm render () phải thuần túy, có nghĩa là nó không sửa đổi state của component, nó trả về cùng một kết quả mỗi khi nó được gọi và nó không tương tác trực tiếp với trình duyệt.
Phương thức componentDidMount được gọi ngay sau khi component được mounted. Nếu bạn cần load dữ liệu từ xa, đây là nơi thích hợp để khởi tạo các request network. Tại đây, các bạn có thể đăng ký các sự kiện để lắng nghe và đừng quên hủy các sự kiện tại componentWillUnmount().
Bạn có thể gọi setState() ngay tại componentDidMount(), điều đó sẽ xảy ra trước khi screen thiết bị update giao diện mới.
Updating
Cập nhật có thể được gây ra bởi các thay đổi đối với pros hoặc state. Các phương thức này được gọi theo thứ tự sau khi một component đang được re-rendered:
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
Unmounting
Phương thức này được gọi khi một component đang được xóa bơi DOM.
- componentWillUnmount()
componentWillUnmount () được gọi ngay lập tức trước khi một component được unmounted và destroyed. Thực hiện mọi thao tác dọn dẹp cần thiết trong phương pháp này, chẳng hạn như network requests đã được tạo trong componentDidMount ().
Tổng kết
Trên đây là bài tổng quan về cấu trúc dự án và component lifecycle. Hy vọng sẽ giúp các bạn hiểu hơn về một dự án react native cũng như react component. Hẹn gặp lại các bạn ở bài tiếp theo.
Tham khảo: https://reactjs.org/docs/react-component.html
