Cài đặt React Native trên MacOS
React Native là một Cross-Platform dùng cho việc xây dựng các ứng dụng mobile. Chúng ta hoàn toàn có thể sử dụng và cài đặt trên nhiều hệ điều hành khác nhau. Lý do tôi chọn viết hướng dẫn cài đặt trên MacOS là vì nêu dùng trên MacOS chúng ta mới có thể vừa build-app trên cả hai nền tảng Android và iOS. Nếu cài đặt trên windows thì chúng ta phải sử dụng một iOS simulator.
Nội dung của bài
Bước 1: Cài đặt Homebrew
Homebrew là công cụ không thể thiếu với các lập trình viên sử dụng MacOS. Homebrew cho phép chúng ta có thể cài các phần mềm, thư viện trên nền tảng Linux, Unix không có sẵn trên MacOS.
Để cài đặt chúng ta sử dụng cú pháp:
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Bước 2: Cài đặt Node.JS và JDK
brew install nodeCài đặt JDK:
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8Bước 3: Cài đặt watchmen
Watchman là một công cụ của Facebook để theo dõi sự thay đổi trong file hệ thống. Nó được khuyến khích cài đặt để nâng cao hiệu suất công việc của bạn.
brew install watchmanBước 3: Cài đặt React Native CLI
Để cài đặt React Native CLI chúng ta phải sử dụng NPM. NMP là viết tắt của Node package manager là một công cụ tạo và quản lý các thư viện lập trình Javascript cho Node.js. Chúng ta đã cài đặt NPM khi chúng ta cài đặt Node.JS.
npm install -g react-native-cliBước 4: Cài đặt môi trường Android
Cài đặt Android Studio
Các bạn tải phần mềm Android Studio tại đây. Khi cài đặt chúng ta chọn:
- Android SDK
- Android SDK Platform
- Android Virtual Device ( Nếu bạn đã có thiết bị Android rồi thì không cần cài.)
Cài đặt Android SDK
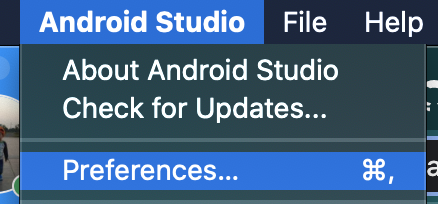
Khi mở Android studio bạn vào setting như ảnh sau:

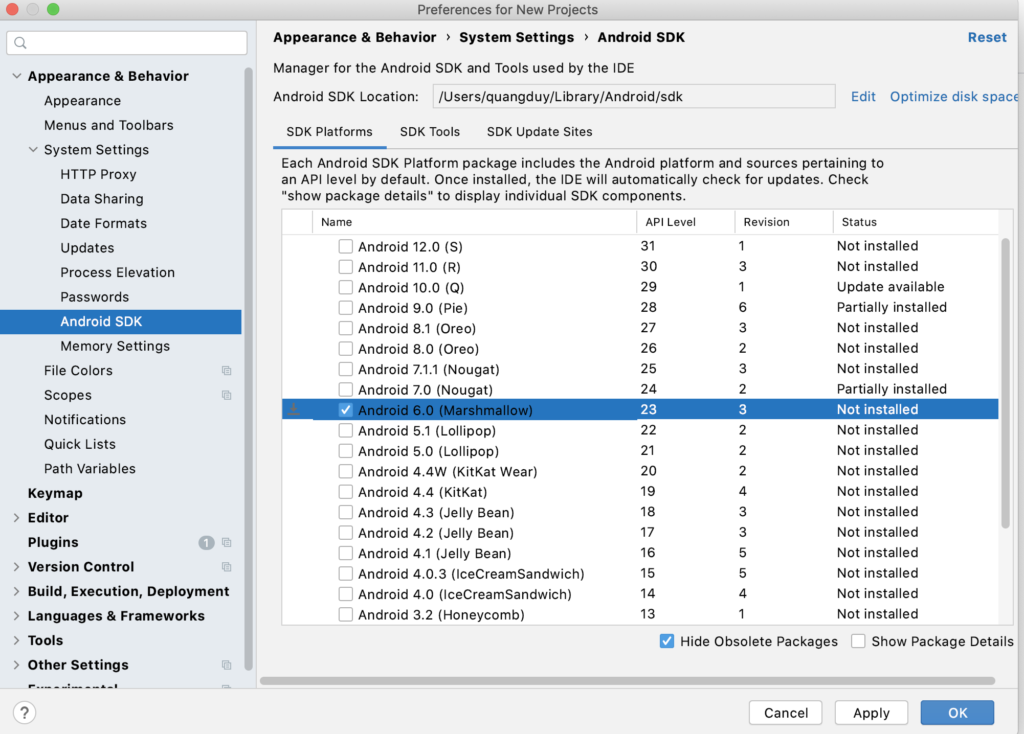
Chọn phiên bản Android SDK

Bước 5: Cài đặt môi trường iOS
Bạn tải Xcode từ Apple Store và tiến hành cài đặt.
Tiếp theo chúng ta cài đặt Xcode Command Line Tools: Mở Xcode vào Preferences chọn Locations tab, chọn Command Line Tools mới nhất.
Cài đặt máy ảo: Mở Xcode vào Preferences chọn Components tab, chọn máy ảo và iOS vesion theo mong muốn.
Chúng ta cũng cần cại đặt Package Manager. Có hai tool thông dụng là Cocoapods và Carthage nhưng mình chọn Cocoapods để hướng dẫn các bạn.
sudo gem install cocoapodsChạy thử một app
Tạo MyApp bằng lệnh:
react-native init MyAppVào thư mực MyApp và chạy câu lệnh:
react-native run-androidKết luận
Như vậy là chúng ta đã cài đặt xong React Native trên MacOS. Tiếp theo sau tôi sẽ hướng dẫn các bác các bước để xây dựng một ứng dụng. Hẹn gặp lại các bạn ở các bài tiếp theo.
